![[Flutter] CupertinoNavigationBarのLeadingに任意のonPressed処理を設定する](https://devio2023-media.developers.io/wp-content/uploads/2020/02/flutter.png)
[Flutter] CupertinoNavigationBarのLeadingに任意のonPressed処理を設定する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Flutterでは、Cupertino widgetを使用するとiOS風のスタイルをアプリで利用できます。
今回は、このCupertinoでNavigationBar(CupertinoNavigationBar)を実装した際に、戻るボタン(Leading)に任意のonPressed処理を設定してみました。
やりたいこと
サンプルとして、下記のコードから成るFlutterアプリがあります。
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'sub.dart';
void main() async {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FloatingActionButton(
onPressed: () => Navigator.of(context)
.push(CupertinoPageRoute(builder: (context) => const Sub())),
child: const Icon(Icons.arrow_right_alt_outlined),
),
],
),
),
);
}
}
import 'package:flutter/cupertino.dart';
class Sub extends StatelessWidget {
const Sub({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CupertinoNavigationBar(
middle: const Text('Sub Page'),
);
}
}
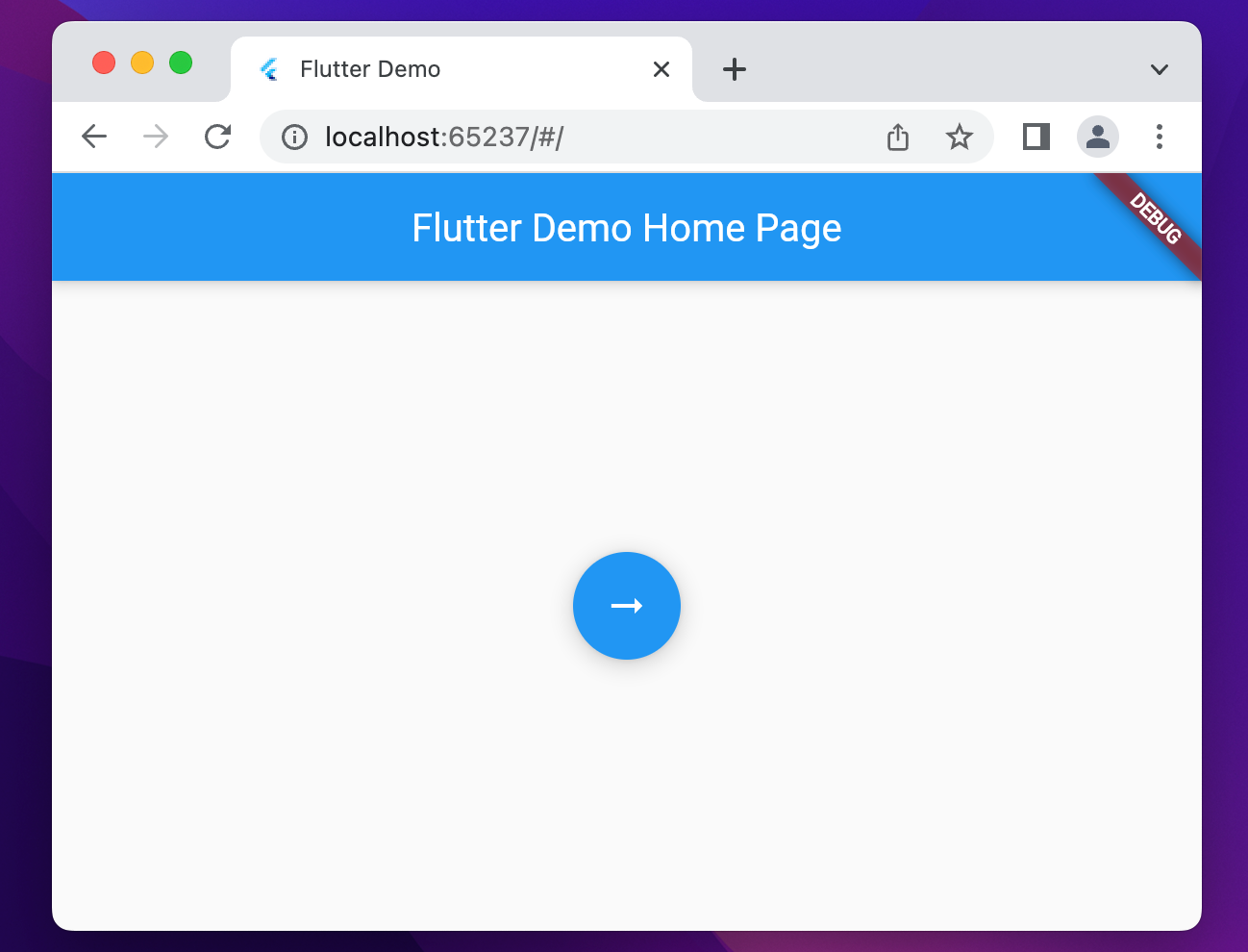
Home PageにはクリックするとSub Pageに遷移するボタンを配置しています。

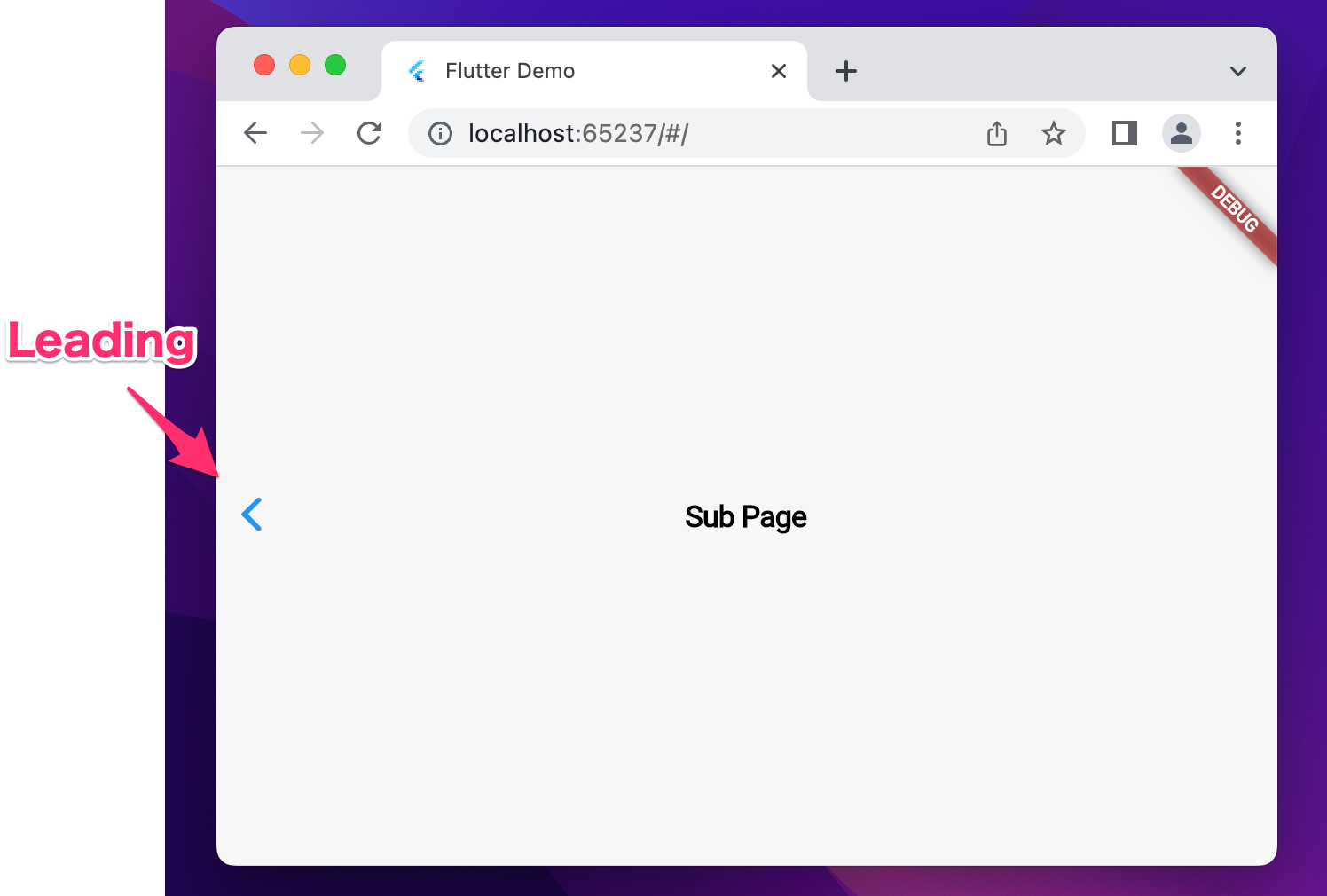
Sub Pageには遷移元のページに戻れるボタンがあります。これをLeadingと呼びます。

CupertinoNavigationBarを使うと、既定でこのLeadingが配置されます。
さて、このLeadingをクリックした際に任意の処理を実行したいケースがあったので対応してみます。
やってみた
次のようにsub.dartを修正したら実現できました。
import 'package:flutter/cupertino.dart';
void onLeadingPressed(context) {
print('Leading pressed.'); //任意の処理
Navigator.of(context).pop();
}
class Sub extends StatelessWidget {
const Sub({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CupertinoNavigationBar(
middle: const Text('Sub Page'),
leading: CupertinoButton(
child: const Icon(CupertinoIcons.left_chevron),
onPressed: () => onLeadingPressed(context),
),
);
}
}
CupertinoNavigationBar()のleadingを設定します。これにより任意のonPressedを定義できます。onPressedで実行するFunctionで、任意の処理 + 遷移元のページに戻る処理(Navigator.of(context).pop())を実行するようにします。
動作確認をすると、Leading押下時に任意の処理(Print出力)がちゃんと行われています!

以上








